Minimalin - Minimal Multipurpose Shopify Theme OS 2.0
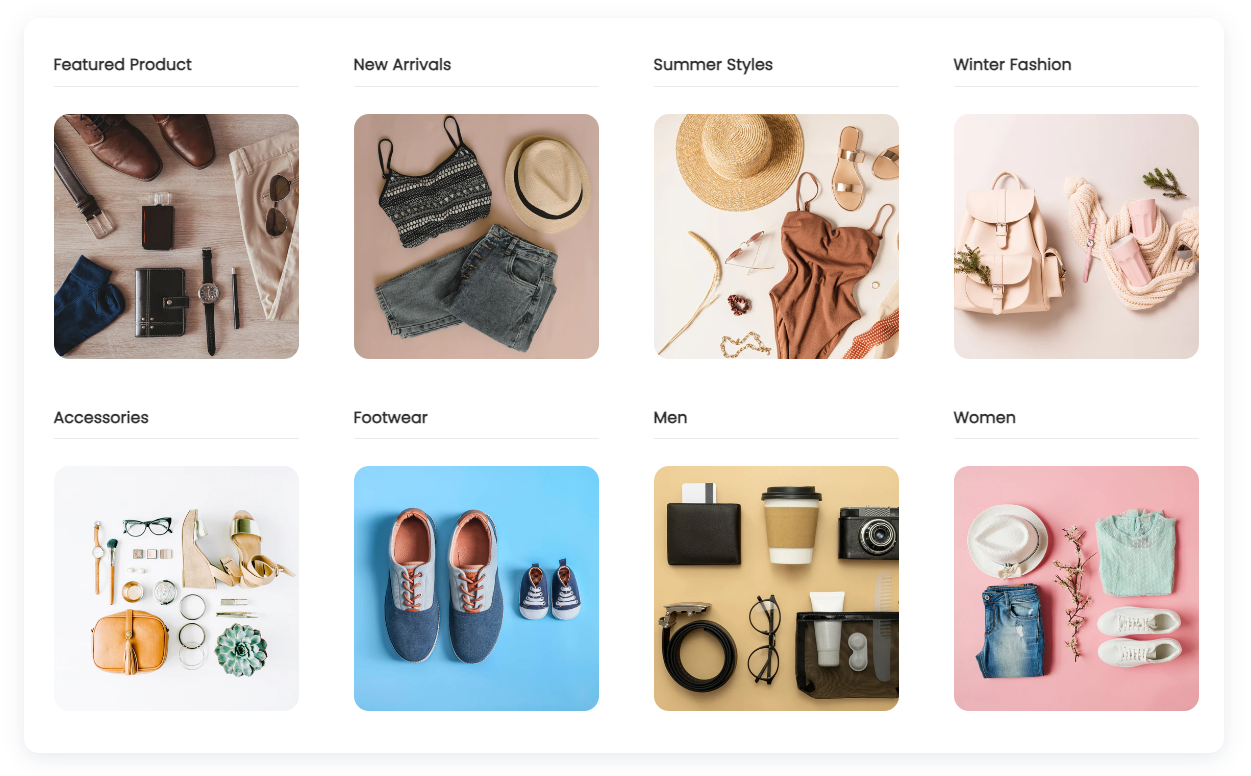
Minimalin - Minimal Multipurpose Shopify Theme is the most unique eCommerce Shopify theme with clean & modern design for online shop. This fully responsive minimalist Shopify theme is the smart choice and a game-changer for shop owners to sell their best products within a sleek and powerful e-commerce experience.
Further, if you need any kind of help then we are ready to provide full support. Please, contact with us: marino.themes@gmail.com